El problema planteado consiste en crear un programa que permita asignar o no mini drones sobre un área de cien metros cuadrados. Suponga que cada mini dron es responsable sobre un área cuadrada de un metro. Imprimir la matriz de mini drones asignados aleatoriamente sobre una matriz ademas del porcentaje de área cubierta así como la cantidad de metros cuadrados alcanzados por los mini drones.
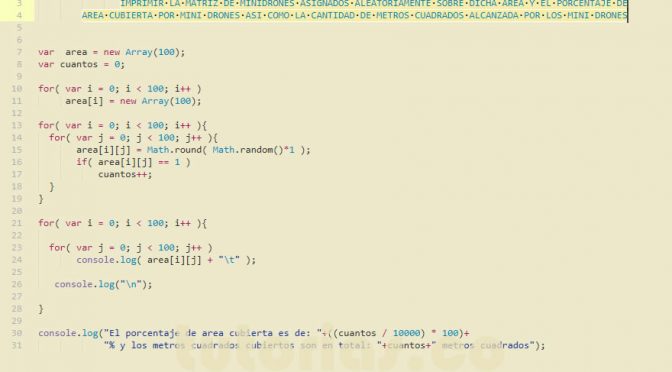
El siguiente programa en javascript hace uso de arrays matrices y ciclos.
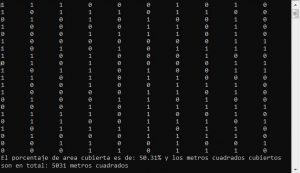
La lógica que utiliza este programa en javascript es simple. Se declara la matriz como área de [100][100] que representan los metros cuadrados. Posteriormente se asignan valores aleatorios de 0, 1 donde 1 indica que a dicha área se asigno un dron. Por ultimo se determina la cantidad de mini drones asignados sobre el área y se imprime la matriz de drones generada, el porcentaje y la cantidad de área cubierta por los mismos.

Quiero hacer este programa… Pero ¿Cómo funciona?
La ejecución paso a paso del programa la puede ver en la



 eoria
eoria
Aclare algunos conceptos

 est
est
Tómese únicamente 90 segundos

 ablero
ablero
Comparte tu Algoritmo
Para asignar un valor de un vector inicializado a otro vector, se puede usar el mismo ciclo de recorrido y se ahorra asi nuevos recorridos y mejorar el orden de magnitud del algoritmo.
[Tweet «»En las estructuras de datos también se ingresa, actualiza, busca o elimina» #Tutorias ☺»]