El problema planteado consiste en crear una clase que permita acceder solamente a las figuras cuyo ancho sea de cinco. Suponga que una aplicación de tetris básico usa como figuras de juego un array temporal de objetos de la clase Figura y en determinado momento del juego necesitara figuras con ancho de cinco.
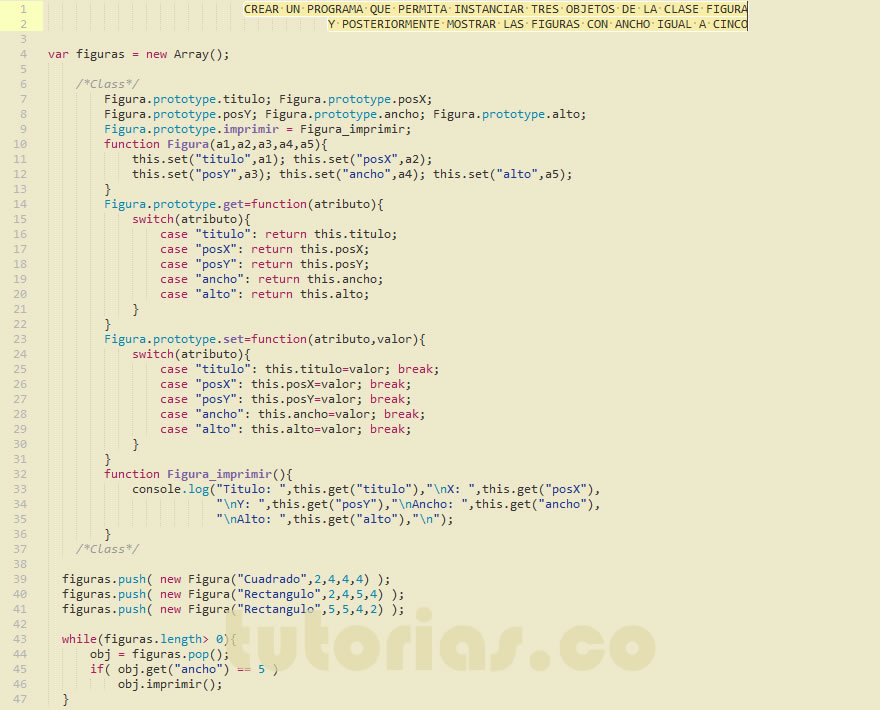
El siguiente programa en javascript hace uso de la Programación Orientada a Objetos (POO) y la clase Figura y ConsultaFigura.
La lógica de este programa en javascript es simple. A partir de un array de objetos de la clase Figura se realizan consultas, en este caso el ancho de cada figura temporal del juego.
La Programación Orientada a Objetos es un paradigma de programación que permite la reutilizacion de código ademas de la estandarizacion, flexibilidad y usabilidad de nuestras aplicaciones.

Quiero hacer este programa… Pero ¿Cómo funciona?
La ejecución paso a paso del programa la puede ver en la



 eoria
eoria
Aclare algunos conceptos

 est
est
Tómese únicamente 90 segundos

 ablero
ablero
Comparte tu Algoritmo
Como las clases se usan de manera temporal, entonces los datos que almacenan son temporales, entonces en una aplicación se guardan los datos temporales de las clases para una futura interacción con la información construida en cada sesión de ejecución.
[Tweet «»Piensa en abstracto, piensa en POO» #Tutorias ☺»]