El problema planteado consiste en crear una clase que permita pintar sobre un lienzo diversas figuras cuadradas o rectangulares. Suponga que la figura tiene como atributos: titulo, ordenadaX, coordenadaY, ancho y alto. Las coordenadas servirán para situar la figura sobre el lienzo.
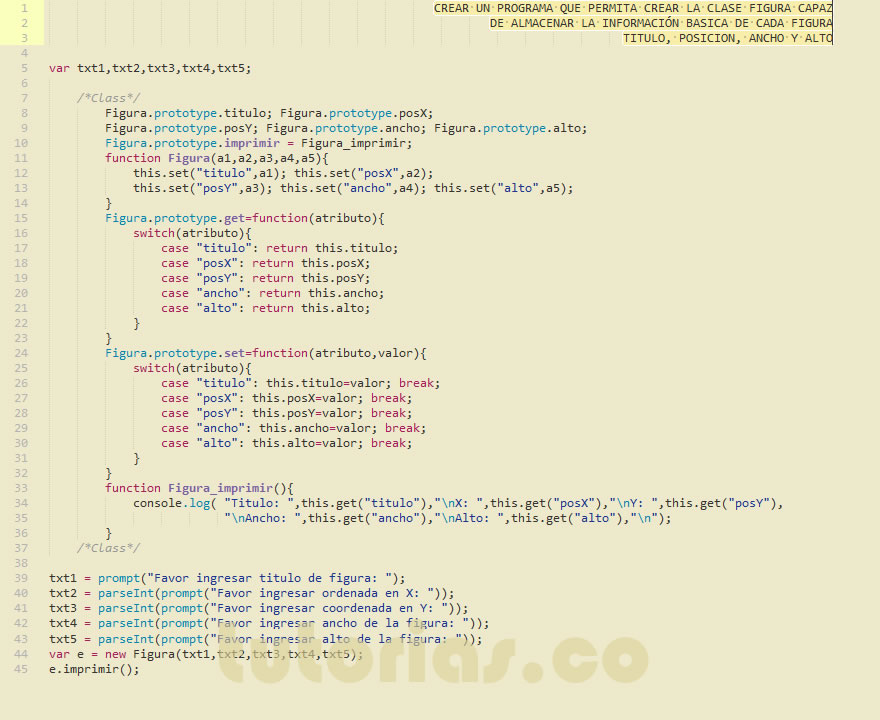
El siguiente programa en javascript hace uso de la Programación Orientada a Objetos (POO) y la clase Figura.
La lógica de este programa en javascript es simple. Se crea la clase Figura() con los atributos principales y se implementa el método mostrarFigura() que mostrara todos los atributos del objeto (Figura) que le invoque. También se pueden implementar otros métodos para pintar sobre el lienzo, etc.
La Programación Orientada a Objetos es un paradigma de programación que permite la reutilizacion de código ademas de la estandarizacion, flexibilidad y usabilidad de nuestras aplicaciones.

Quiero hacer este programa… Pero ¿Cómo funciona?
La ejecución paso a paso del programa la puede ver en la



 eoria
eoria
Aclare algunos conceptos

 est
est
Tómese únicamente 90 segundos

 ablero
ablero
Comparte tu Algoritmo
Las propiedades o atributos de una clase pueden ser modificadas en cualquier momento, lo que implicaría cambiar los atributos en la Base de Datos.
[Tweet «»Piensa en abstracto, piensa en POO» #Tutorias ☺»]