El problema planteado consiste en crear una clase que permita procesar la información principal de varios puntos sobre un plano cartesiano. Los datos básicos de un punto son: ordenada en X, coordenada en Y. La clase debe tener métodos (comportamientos) que permitan imprimir la ubicación actual del punto. Además dos métodos que permitan desplazar el punto sobre el plano tanto en X como en Y
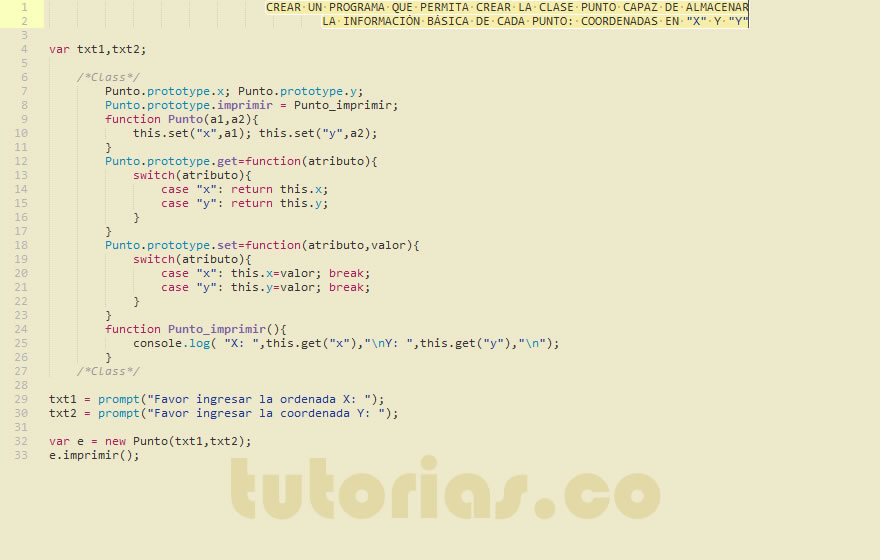
El siguiente programa en javascript hace uso de la Programación Orientada a Objetos (POO) y la clase Punto.
La lógica de este programa en javascript es simple. Se crea la clase Punto() con los atributos principales y se implementa el método mostrarPunto() que mostrara todos los atributos del objeto (Punto) que le invoque. Igualmente se crean los métodos que desplazaran el punto sobre el plano y estos métodos pueden ser modificados para que incrementen las coordenadas en un valor ‘n’ ya que por defecto se incrementan una unidad.
La Programación Orientada a Objetos es un paradigma de programación que permite la reutilizacion de código ademas de la estandarizacion, flexibilidad y usabilidad de nuestras aplicaciones.

Quiero hacer este programa… Pero ¿Cómo funciona?
La ejecución paso a paso del programa la puede ver en la



 eoria
eoria
Aclare algunos conceptos

 est
est
Tómese únicamente 90 segundos

 ablero
ablero
Comparte tu Algoritmo
Una aplicación de videojuego puede implementar un objeto que se desplace sobre el lienzo, para ello se puede utilizar la clase Punto.
[Tweet «»Piensa en abstracto, piensa en POO» #Tutorias ☺»]